News 2016

Il Forum di Web-Link assegna a Danny il titolo di utente dell'anno 2016.
7 dicembre 2016
Cinque titoli consecutivi! Anche nel 2016 ho ricevuto dalla community di Web-Link il riconoscimento di Forumista dell'anno. Per l'ennesima volta il giusto compenso per la grande fatica espressa negli ultimi dodici mesi: nessun quesito è rimasto insoluto, neanche il più complesso e articolato. La conferma di quanto il Forum di Web-Link possa essere considerato un saldo punto di riferimento per il web design in Italia.Come sempre il diploma è opera dell'amica Pam.

Un nuovo strumento per i web designer nella sezione Risorse.
5 dicembre 2016
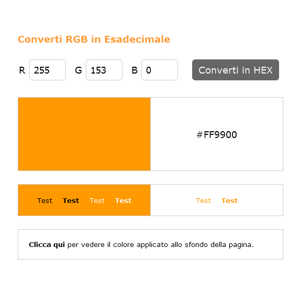
Ho creato un convertitore colori HEX / RGB e viceversa, e un visualizzatore RGBA per generare le trasparenze sul canale Alpha ed osservarne la resa su vari tipi di immagine di sfondo.Vai al convertitore colori »

La nuova sezione racing design.
26 ottobre 2016
Ho voluto creare questa nuova area per mostrare alcuni dei miei lavori nel campo del design, nello specifico quello dedicato al mondo del motociclismo da strada e da competizione. Fin da ragazzino ho sempre avuto una passione viscerale per le due ruote a motore, e anche se non me le sono mai potute permettere le ho sempre studiate, disegnate, amate ed evocate.Vai alla sezione racing design »

Moka Club graphic tribute.
14 ottobre 2016
Un omaggio che ho voluto dedicare ad un gruppo veramente speciale: dieci loghi per dieci grandi artisti, veri dominatori della scena 70-80 in tutta l'Emilia Romagna e anche al di fuori di essa. Ho avuto modo di conoscere i Moka nel lontano 2006, e da allora ho partecipato a quasi un centinaio di loro concerti. Coinvolgenti, ironici, divertenti, tecnicamente ineccepibili: se anche voi, come me, amate la Disco anni 70 e la New Wave anni 80 non potete fare a meno di conoscerli!Vai alla pagina Moka Club graphic tribute »


Tornano i templates Danny Design.
28 aprile 2016
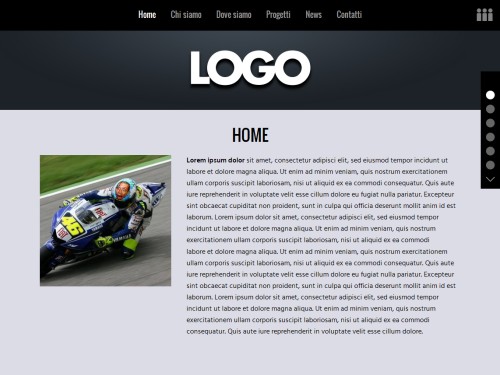
Dopo un periodo di assenza, torna la pagina dedicata ai templates Danny Design: quelli precedenti, infatti, cominciavano a mostrare i segni del tempo, essendo basati su soluzioni tecniche ormai obsolete come i Frames e le tabelle. Queste nuove proposte (per il momento solo due, ma presto aumenteranno) sono invece realizzate con metodologie più al passo con i tempi.La prima struttura (immagine in alto) è basata su un'unica pagina a scorrimento verticale fluido, completa di GoogleMap, navigazione laterale e menu social. Grazie ad un file JS esterno, per creare le varie sezioni è sufficiente compilare poche variabili; sono inoltre presenti box a comparsa laterale per ospitare eventuali contenuti estesi. La visualizzazione è responsive, cioè auto-adattiva in base alle dimensioni del monitor o del display.
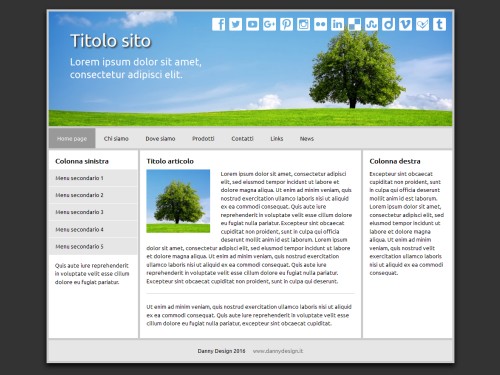
Abbiamo poi una seconda proposta più tradizionale, non responsive ma sempre basata su HTML5 e CSS3. La struttura è suddivisa in testata, colonna sinistra, corpo centrale, colonna destra e footer. Da notare il menu secondario nella colonna sinistra e le numerose icone social predisposte nella testata.
Vai alla pagina templates »